
Relative and Absolute Position CSS (with Examples)
1 A relatively positioned element is positioned relative to its normal position. The absolutely positioned element is relative to the first parent container that has absolute or relative positioning. There is a great article here kolosek.com/css-position-relative-vs-position-absolute explaining the relative and absolute positions in detail.

CSS Relative vs Absolute Guide to These CSS Positioning Values
Both the relative position and absolute position work in the same way except in one field. We use relative to identify the parent class. And we use absolute to identify the children classes. Position VS relative position Let's look at 2 examples 👇. First, let's experiment with the relative value. Try out this code:.box-1{ /* Other codes are.

CSS Absolute and Relative Positioning Tutorial YouTube
Watch on This is a brilliantly delivered CSS video tutorial! It breaks down the difference between absolute and relative positioning in a way that really makes sense for anyone getting started with CSS.

CSS Relative vs Absolute Guide to These CSS Positioning Values
Learn how to use the positioning property in CSS to control the layout of your web pages. This tutorial covers the basics of relative, absolute, fixed, and sticky positioning, and how they affect the normal flow of elements. You will also find practical examples and tips to apply positioning in your own projects.

Understanding CSS Position Absolute for good!
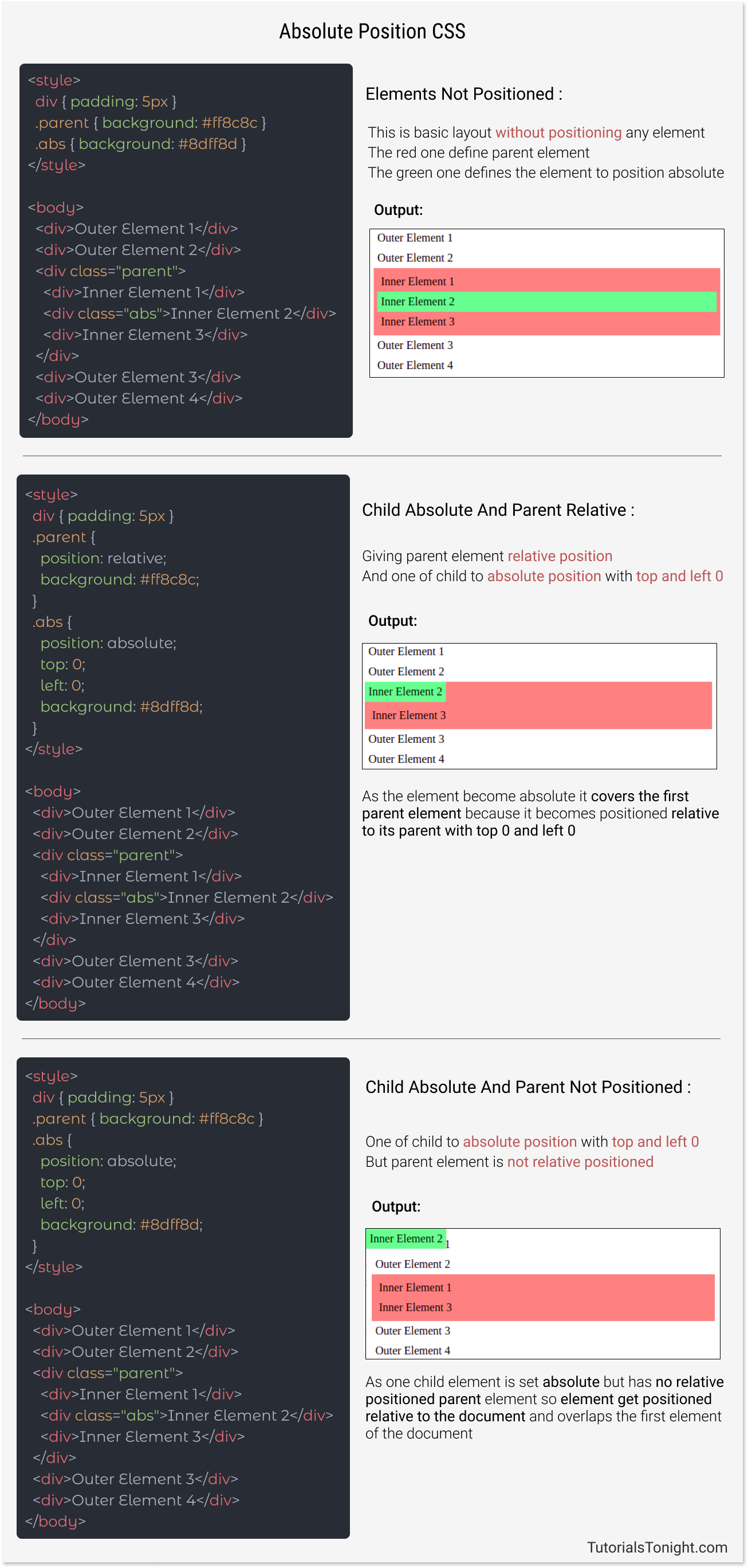
In the example, the parent element has the position set to relative. Now, when you set the position of the child element to absolute, any additional positioning will be done relative to the parent.

Absolute vs Relative Positioning Do You Know The Difference? CSS Position Property Explained
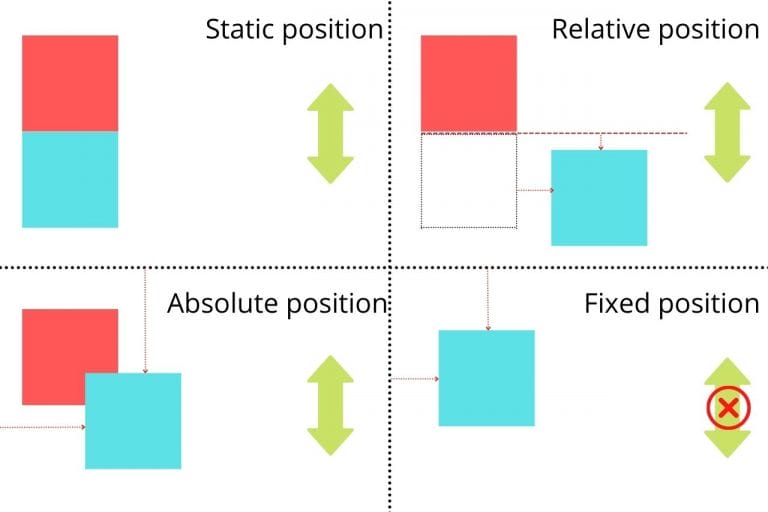
1. Static Position: static is the default value that an element will have. This means if you don't declare position for an element in CSS, it will automatically be set to static. It's important to note that having a static position is the same as not setting the position property at all.

Relative and Absolute Position CSS (with Examples)
While absolute and relative are the two CSS position properties most often used in web design, there are actually four states to the position property: static absolute relative fixed Static Positioning Static is the default position for any element on a webpage.

Absolute vs relative positioning CSS Tutorial With Live Preview CSS3 2017 Must Watch
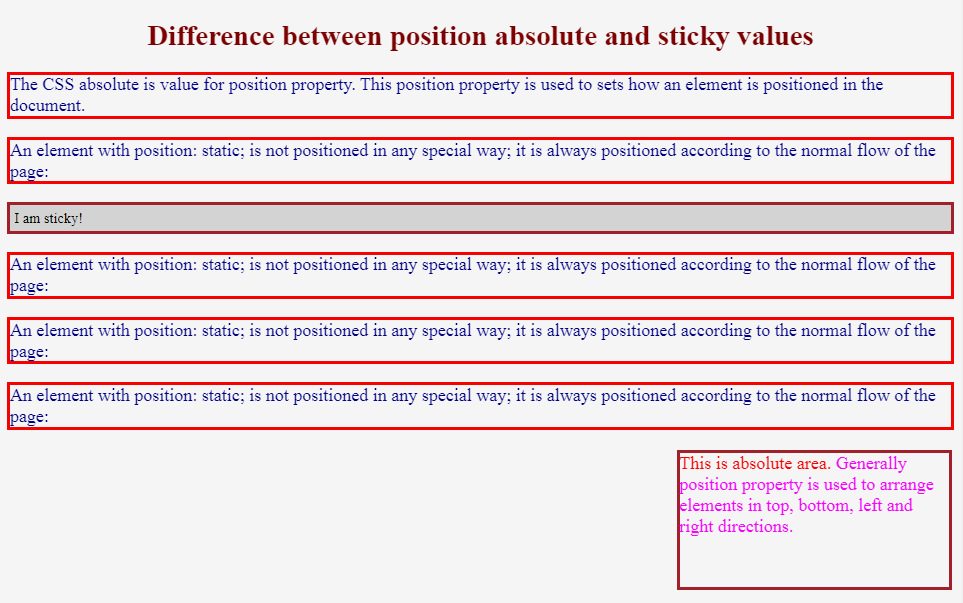
The element is positioned based on the user's scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier.

Difference between css position absolute versus relative
In CSS, both relative and absolute position function differently. When you use relative and absolute positions in CSS, it opens a fresh world of design possibilities. Furthermore, this is a recap of our article about relative and absolute positions: Relative and absolute positions allow you to create visual elements in layers.

Position Relative And Absolute Difference In Css Design Talk
What is the default position of HTML elements in CSS? By default, the position property for all HTML elements in CSS is set to static. This means that if you don't specify any other position value or if the position property is not declared explicitly, it'll be static.

101 CSS Position Absolute vs Relative YouTube
The position property in CSS is used to set the position of an element within the HTML document. relative is one of the position values that can be given to an element. Example position: relative. Example of relative position The element that is set to relative position can be shifted with respect to other elements in the document.

CSS Position Property Explained Static Relative Absolute Fixed CSS HTML Position YouTube
The difference between relative and absolute is that relative is "relative" to itself ( left:15px will pad it to the left with 15px), but absolute is relative to its parent (first non-static parent that is) and applying the same attribute (left:15px) will result in it being shifted 15px away form the left edge of the parent element.

Absolute vs Relative positioning CSS Position Properties CSS Tutorial Adisma YouTube
absolute The element is removed from the normal document flow, and no space is created for the element in the page layout. The element is positioned relative to its closest positioned ancestor (if any) or to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.

CSS Absolute vs Relative Position EXPLAINED! YouTube
In CSS, there are two main ways to position elements on a web page: absolute positioning and relative positioning. The key difference between the two is how they are positioned in relation to other elements on the page. Absolute positioning is used to position an element relative to its nearest positioned ancestor, rather than the viewport, or.

Position Relative in CSS Difference in Relative and Absolute 6 YouTube
CSS Position. CSS position is sometimes considered an advanced skill because it's not as intuitive as font-size or margin, etc., since it changes the natural "render flow" of the browser. These are the possible values for CSS position: .foo { position: static; /* position: relative; position: absolute; position: sticky; position: fixed.

CSS Positions Static, Relative, Absolute, Fixed, Sticky, Zindex YouTube
absolute sticky Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value. position: static; HTML elements are positioned static by default.