
Form UI Mobile Screen on Behance
Form UI design is one of the essential skills in any designer's arsenal. Forms are the basis of countless different kinds of apps and tools. An effective form can be the difference between a profitable app project and one with poor usability, retention, and engagement.

Form Components UI Components Library Uizard
Form 26,857 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Jordan Hughes® Pro 145 19.6k Jordan Hughes® Pro 185 25.9k Anna Asol Pro 44 5.6k Monty Hayton Pro 180 31.2k Jordan Hughes® Pro 97 20.8k Ethan Fender Pro 152 43.2k Steve Wolf Pro 1.1k 94.5k

Forms UI Kit Free PSD · Pinspiry
Let's take this a little further and build registration and login pages using form components from Material UI. To start, let's create a new folder within the src folder to hold our components. I'll use components as the name for this folder. Within the components folder, create 2 new files: Login.jsx and Register.jsx.

Form Elements App design inspiration, Dribbble, Pop up screens
1. Material Design 2. Under The Sea 3. Bootstrap 3 Form 4. Elegant Contact 5. Tiny Login 6. Login & Signup Combo 7. Chalkboard Contact 8. Credit Card Checkout 9. Custom Sign Up

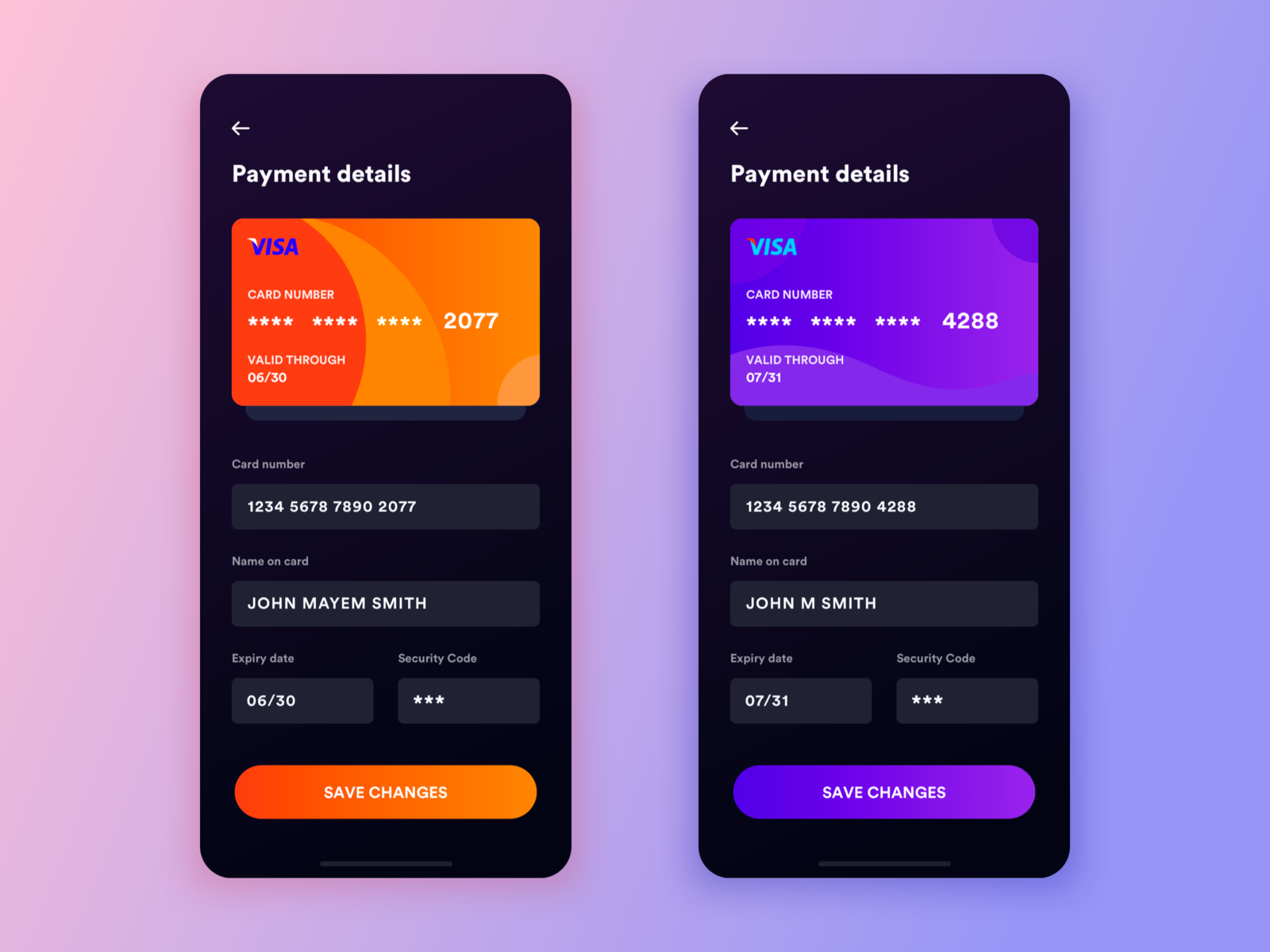
Daily UI 4 Credit Card Info Form Dark UI by Shirish Shikhrakar on
Text field anatomy Text fields allow users to enter text into a UI. They typically appear in forms and dialogs. Text field component design should provide a clear affordance for interaction, making the fields discoverable in layouts, efficient to fill in, and accessible. Here are key elements of the basic Text field: 1.

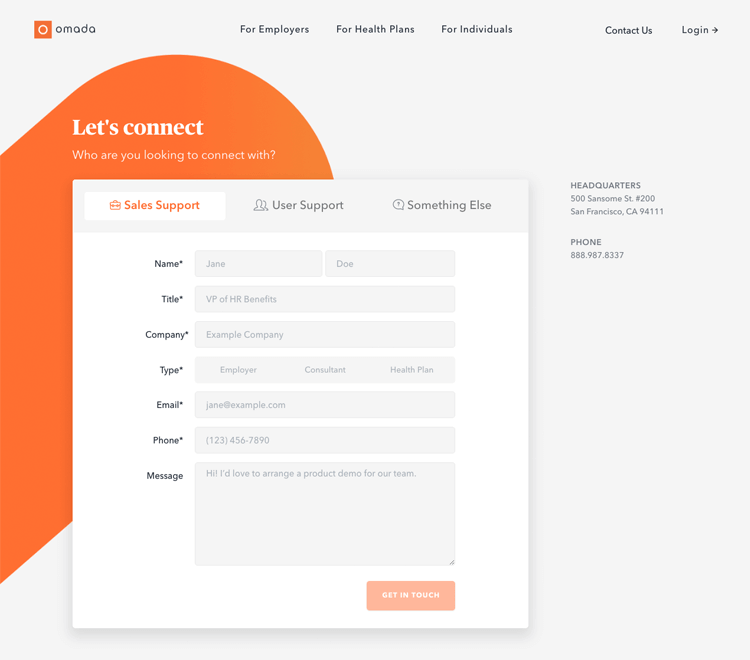
Contact Form UX / UI Design on Behance
13 min read · Dec 2, 2019 10 Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account,.

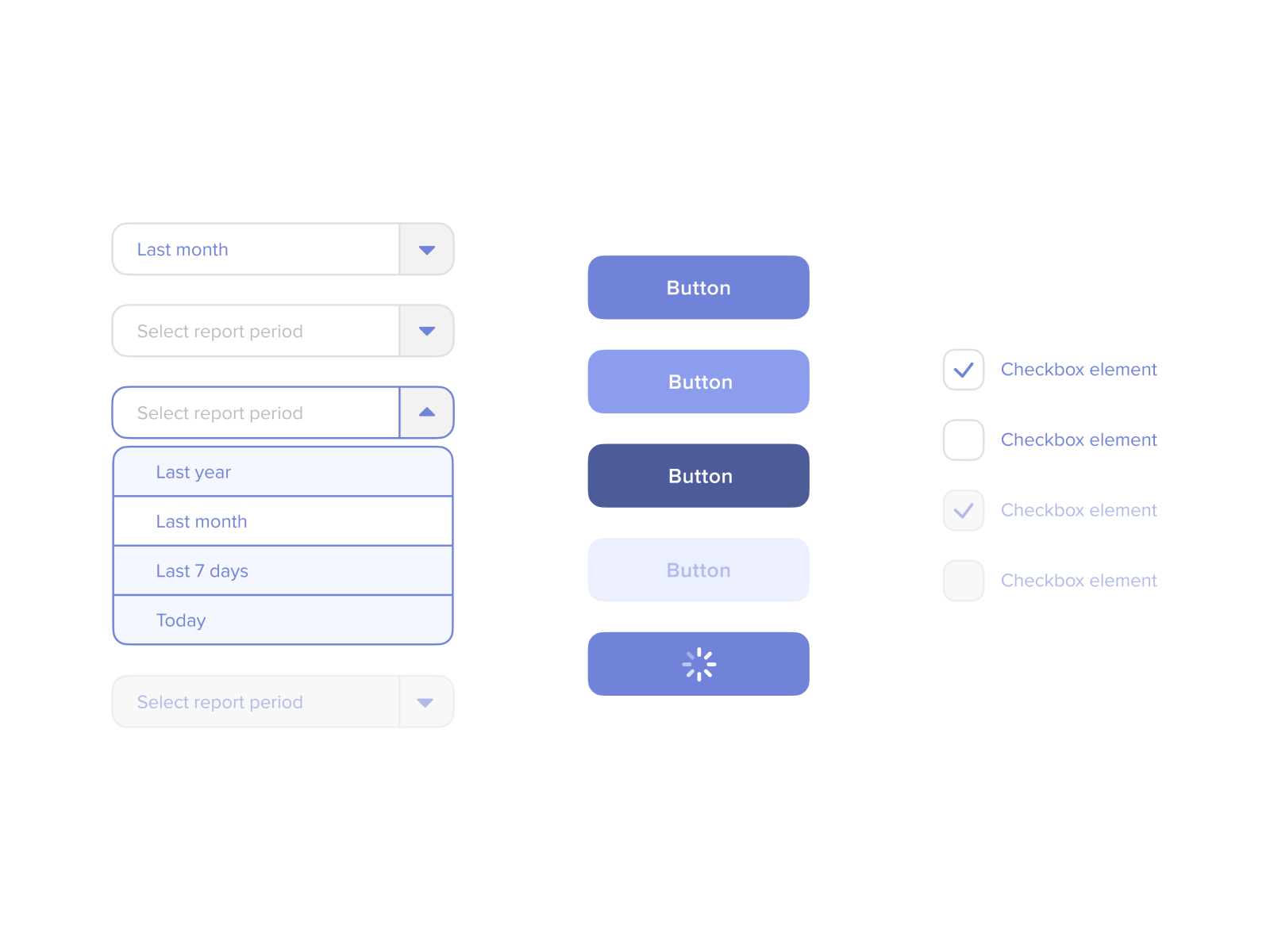
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
20 minute read UX/UI Design From input field layout to UX copy, here are 36 tips to guide your form UI design process. Forms are everywhere. Every time you log into a website, sign up for a newsletter, or reply to a WhatsApp message—you're using a form. Forms are crucial for the success of a design, both visually and for business purposes.

Form UI design do's and don'ts Justinmind
15. Break Up Huge Tasks into Smaller Steps: Design complex processes, like forms or multi-step tasks, into smaller segments. Use progress bars or breadcrumbs to visually indicate the user's progress and what remains. 16. Savings in Time Feel Like Simplicity: Optimize load times and streamline processes to make interactions quicker. Use smart defaults, autocomplete features, and predictive.

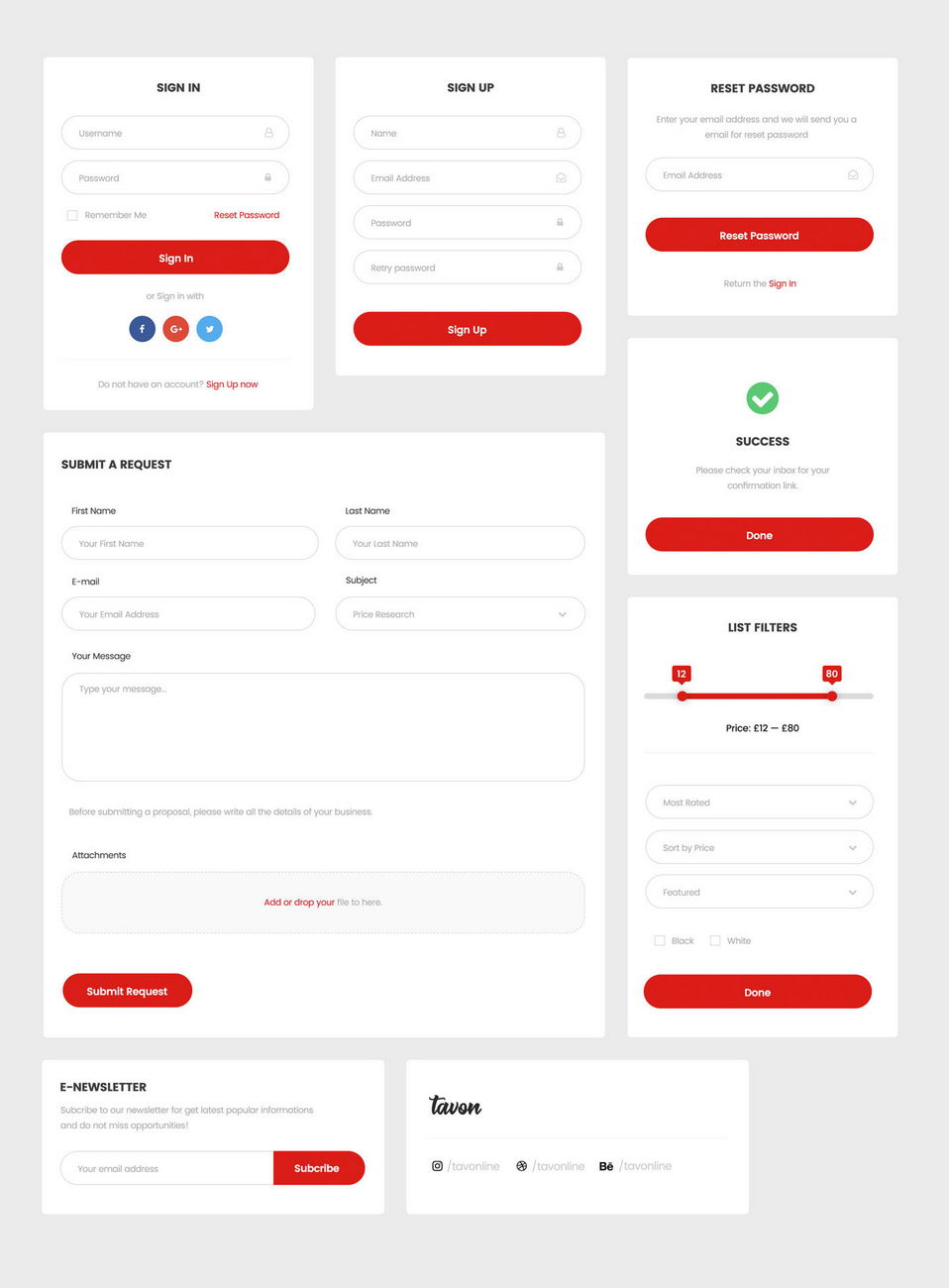
Free Form UI on Behance
7. Provide clear and obvious action buttons. Source. Action buttons are what your visitors click to either move onto the next part of a multi-step form or to submit it. Needless to say, they're a critical part of your web form, and that's why you need to make sure they're bright, bold, and obvious.

Dark Ui Template Design For Login Form Download Free Vector Art Images
15.12.21. 3. Solidify the user experience of every web form you build and design. Learn the best practices and apply them to any website or landing page. The relationship between user experience and website form design is an unbreakable force: a successful website form relies on a polished user experience.

File Upload Form UI Design by Ildiko Gaspar on Dribbble
13 min Last Updated August 9, 2023 Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a purchase, providing feedback, scheduling events, filling out taxes, or providing medical history.

Progressive 5 a Web design, Gui design
Forms UX/UI in Web Design | Envato Tuts+ Learn about Forms Learn to design user-friendly forms that improve conversion rates and minimize user frustration with these tutorials on form design best practices. All content Courses Tutorials All Forms content: How to Build a Multi Step Form Wizard with JavaScript Tutorial • Intermediate

How to Create Good Forms UX/UI Design Wendy Zhou
Web Form UI Mobile Form Design CTA Form Design Why Does Form Design Matter? Simply put, great web form design helps you increase conversions. The design of your form impacts your website's overall user experience (UX), which in turn directly impacts your number of happy visitors and conversions.

Submit Form UI Design by Ildiko Gaspar on Dribbble
Browse form ui designs, illustrations, and graphic elements. Explore thousands of high-quality form ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

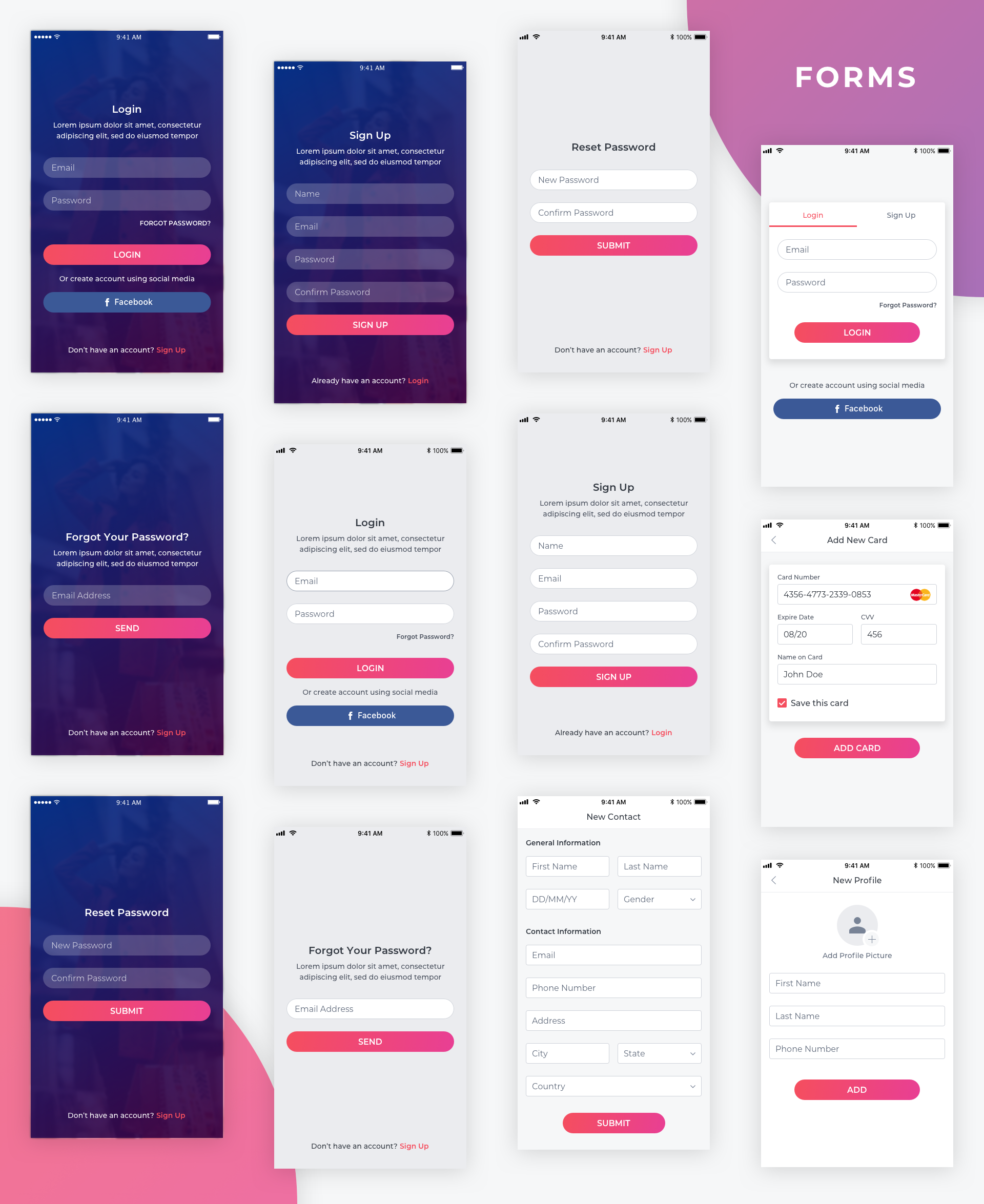
UI Login and SignUp Form Design ios & android kits UpLabs
Form UI 201 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ildiko Gaspar Pro 69 21.3k Ildiko Gaspar Pro 139 126k Ildiko Gaspar Pro 153 107k Ildiko Gaspar Pro 37 5.8k Ildiko Gaspar Pro 20 4.9k Shapeshift Team 58 18.7k Ildiko Gaspar Pro 23 8.2k

Essential UI Kit for Xamarin.Forms Syncfusion Visual Studio Marketplace
1. Sketching Widgets Library Let's start with the form UI components for the projects that will be developed into working wireframes and prototypes of the form - any form.